随着科技的发展,用户对于在线体验的需求不断攀升。我们生活在一个充满各种屏幕的世界,从智能手机到平板电脑,再到大型显示器,这些设备有着不同的尺寸和分辨率。这就要求我们的设计必须能够灵活地适应各种设备和环境,确保用户无论使用何种设备都能获得优秀的体验。这就是响应式设计的核心价值所在。
静态布局:网页上的所有元素尺寸固定,不随屏幕尺寸变化而变化。当屏幕尺寸小于设计宽度时会出现滚动条,大于设计宽度时则内容居中。
流式布局:页面元素的宽度会根据屏幕分辨率自动调整,但整体布局保持不变。适合屏幕尺寸较为稳定的环境。
自适应布局:为不同屏幕尺寸定义不同的布局,每个布局对应一定的屏幕分辨率范围。当屏幕尺寸变化时,页面元素的位置会改变,但大小保持不变。
弹性布局:页面元素的尺寸采用相对单位(如em或rem),允许文字和其他元素随窗口大小的变化而变化。

断点系统
常见的断点
栅格系统
布局
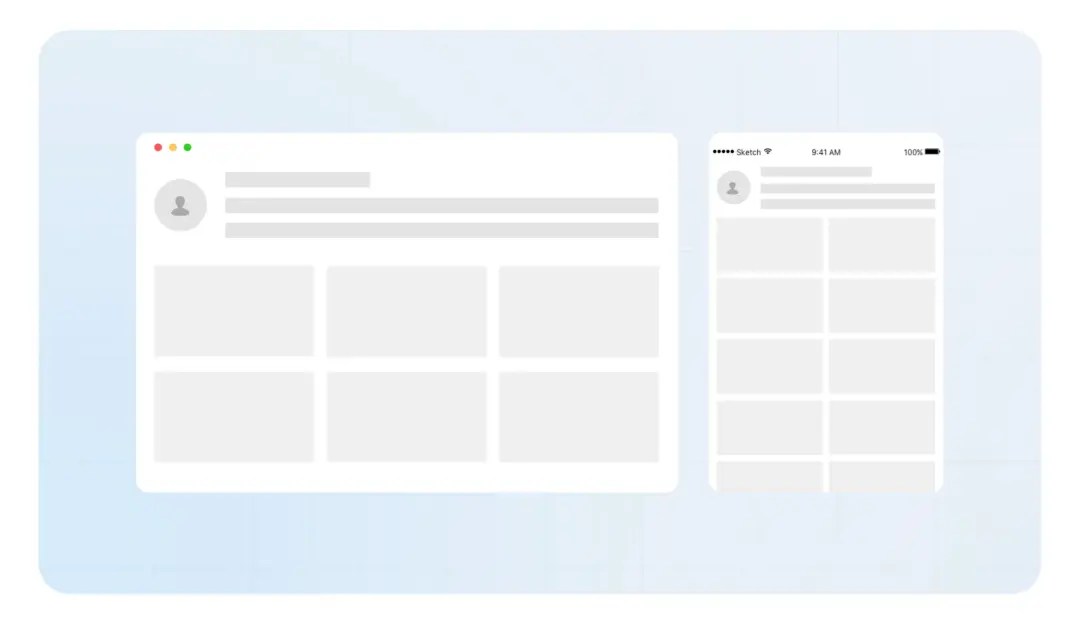
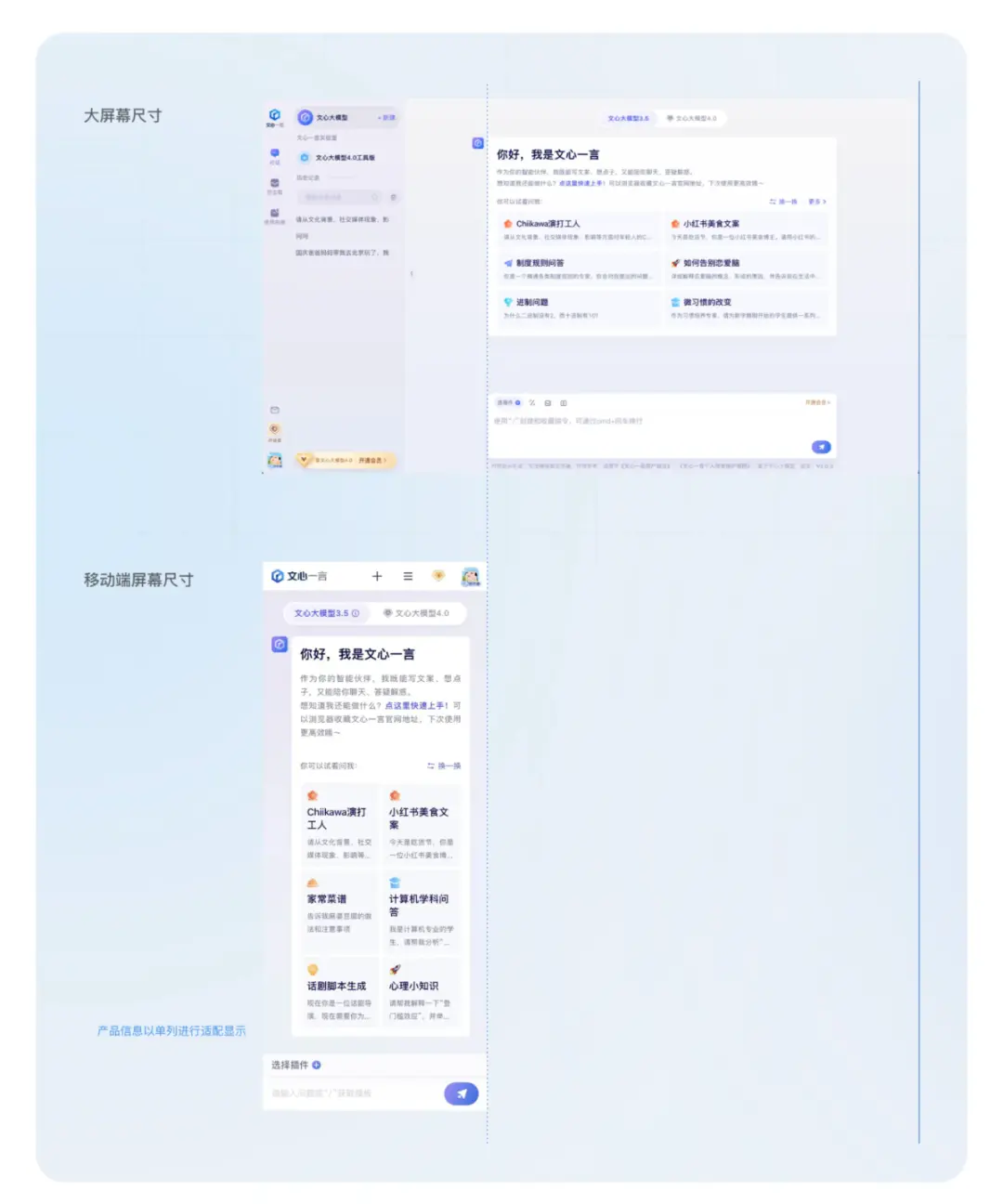
网格到移动:在较大屏幕尺寸下,采用多列布局,而在移动设备上,布局会转变为单列形式,以适应较小的屏幕尺寸。
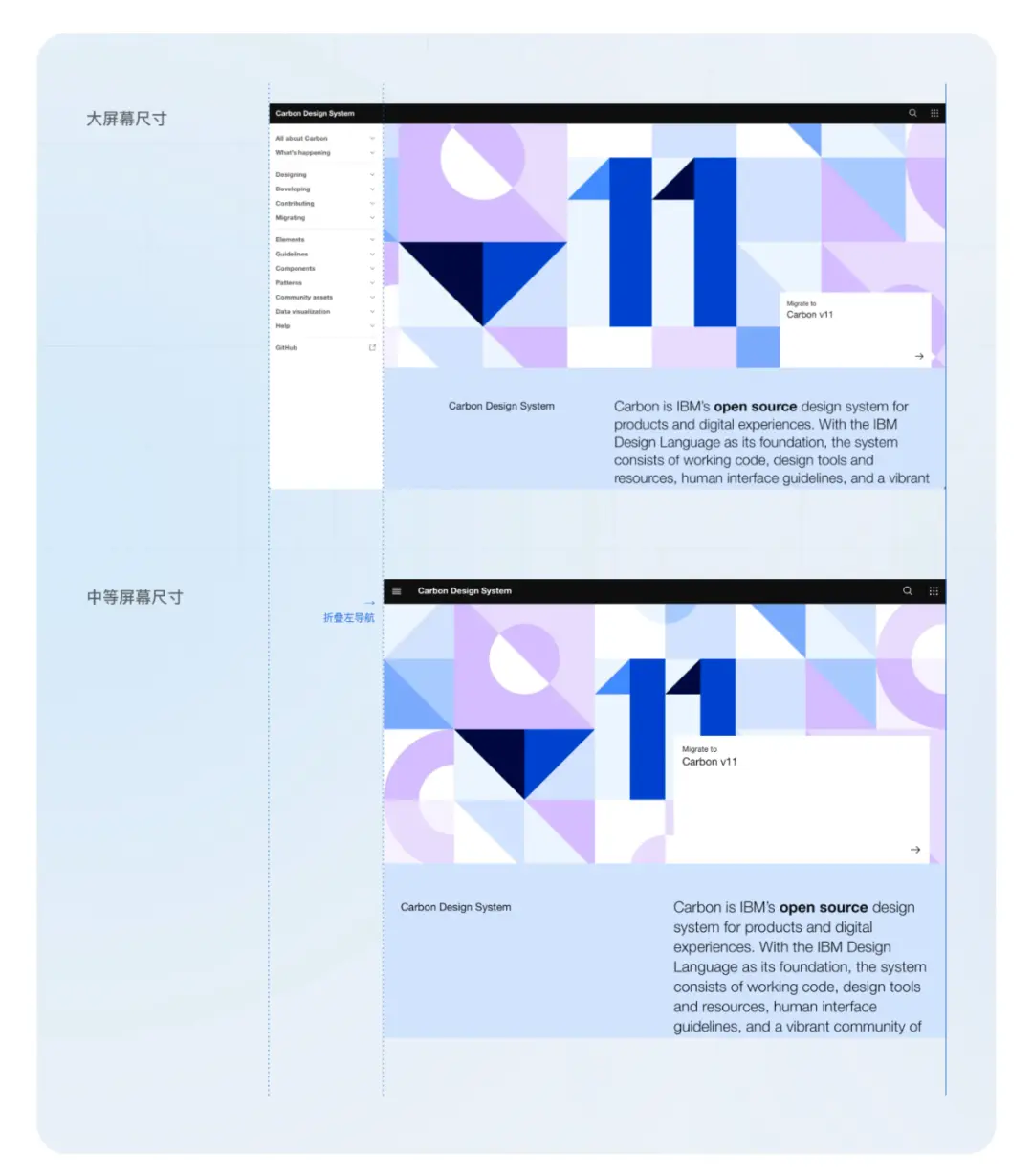
台式机到笔记本电脑:在大屏幕尺寸下,左侧导航可见,而在较小的笔记本尺寸下,导航可能会折叠起来。

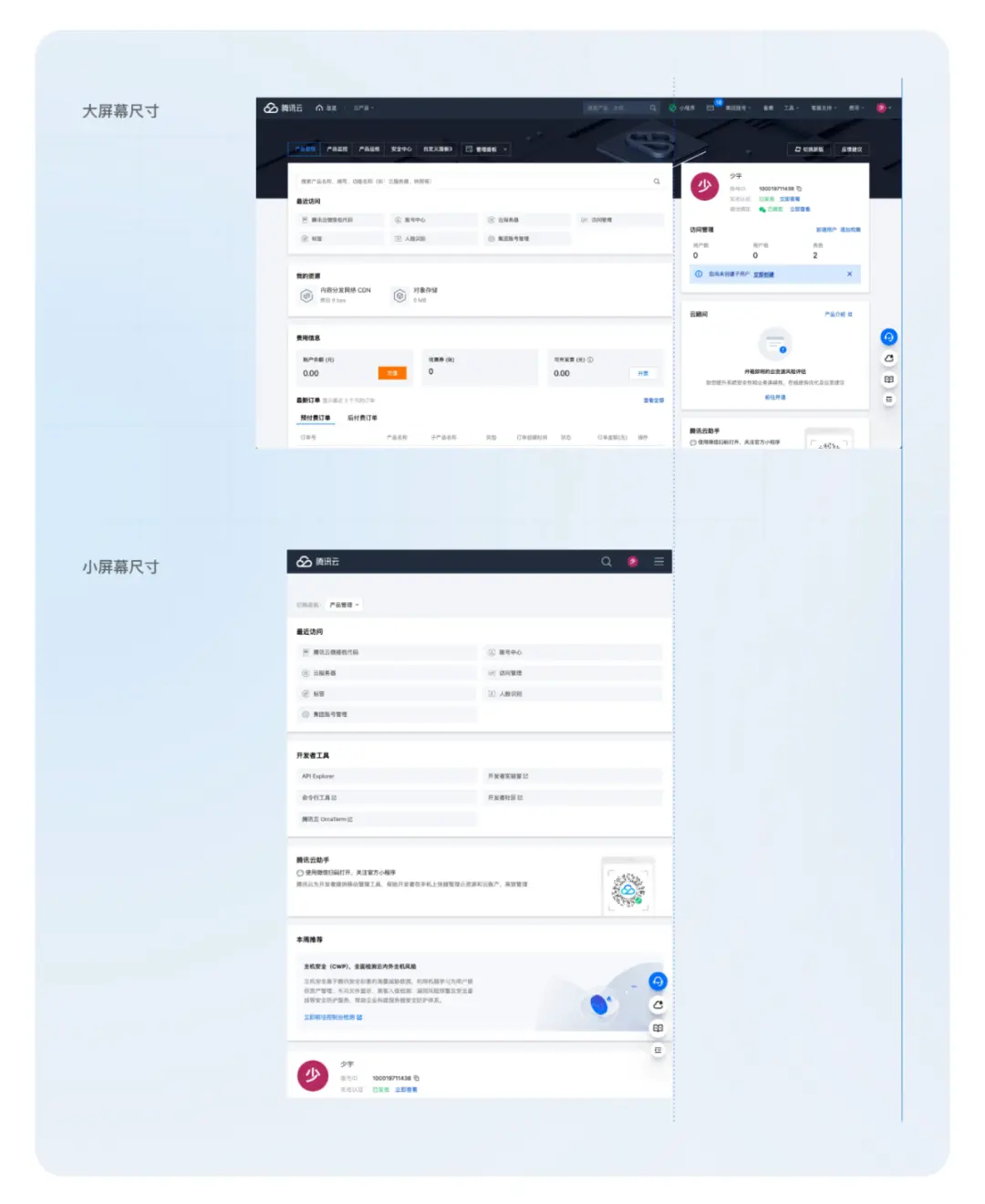
桌面到平板电脑:在较大的桌面视图中,页面可能有多个模块,而在平板电脑上,这些模块会被重新组织以适应屏幕。

随着屏幕尺寸的变化,响应式设计需要灵活地调整布局以适应各种尺寸的设备。开发团队应当参与定义网站的断点,并确保设计在不同尺寸下都能够顺畅地流动和重新排列,同时确保关键信息在各个屏幕尺寸下都是易获取的。
响应式设计不仅是一种技术手段,更是提升用户体验的艺术。通过巧妙地运用这些布局方式和技术,我们可以确保无论用户使用何种设备,都能获得一致且优质的在线体验。