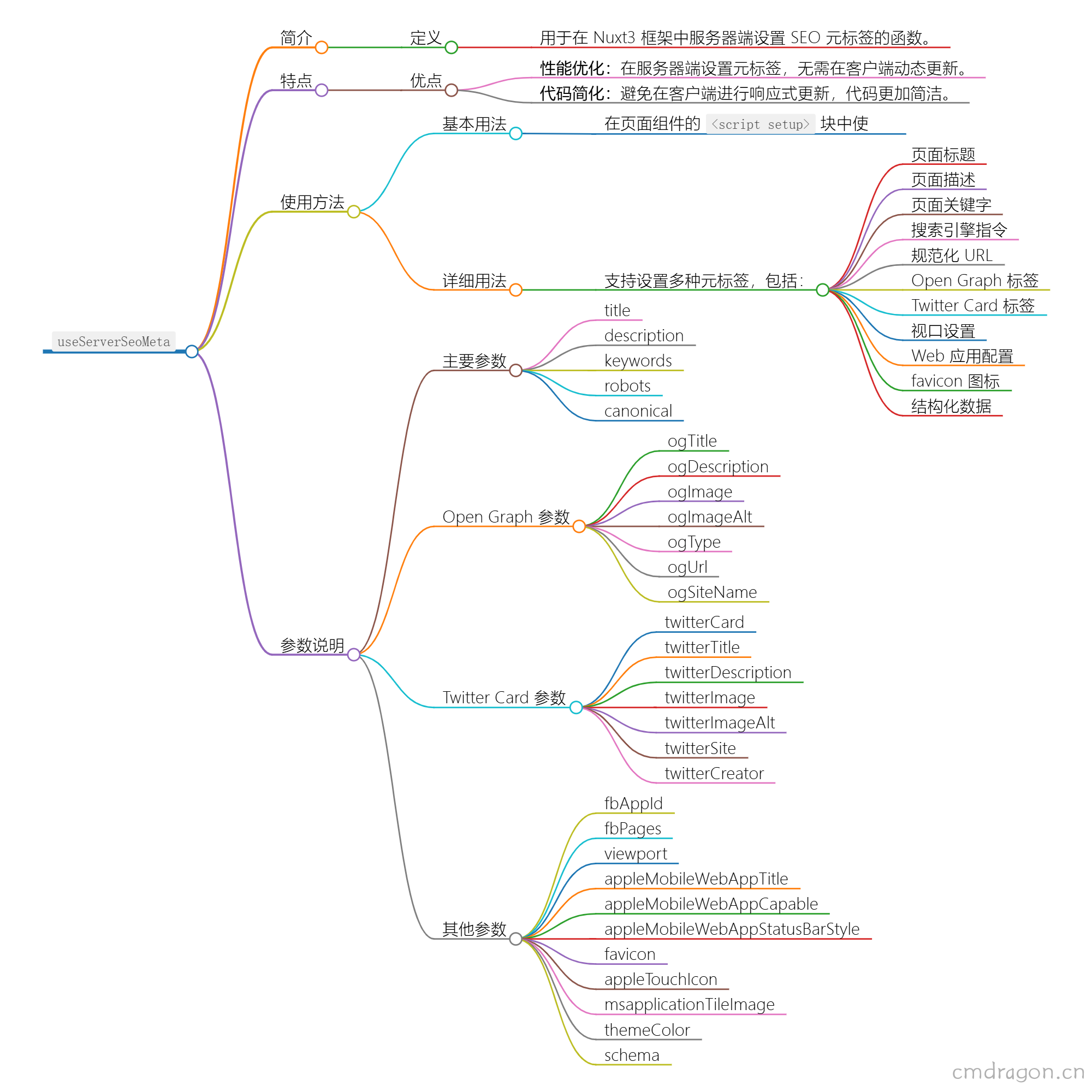
useServerSeoMeta?在 Nuxt3 框架中,useServerSeoMeta 是一个用于设置 SEO 元标签的函数。与 useSeoMeta 不同的是,useServerSeoMeta主要用于服务器端渲染(SSR)。它允许您在服务器端设置页面的 SEO 元标签,从而提升性能并优化搜索引擎排名。

useServerSeoMeta?useServerSeoMeta 主要用于在服务器端设置元标签。由于搜索引擎机器人只会扫描页面的初始加载内容,所以元标签不需要在客户端动态更新。这样做可以减少客户端的处理负担,提高页面加载性能。
由于 useServerSeoMeta 不需要在客户端进行响应式更新,它使得 SEO 配置更加简洁。您可以专注于在服务器端定义所有需要的 SEO
元标签,简化了客户端的代码和处理。
useServerSeoMeta?在 Nuxt3 项目中,您可以在页面组件的 <script setup> 块中使用 useServerSeoMeta 来设置 SEO 元标签。以下是一个简单的示例:
<template>
<div>
<h1>欢迎来到我的网站</h1>
</div>
</template>
<script setup lang="ts">
useServerSeoMeta({
title: '我的网站',
description: '这是我的网站页面描述。',
keywords: '网站, SEO, Nuxt3',
robots: 'index, follow',
canonical: 'https://example.com',
});
</script>
为了更好地理解 useServerSeoMeta,让我们看一个更复杂的示例,涵盖 Open Graph 标签、Twitter Card 标签等。
<template>
<div>
<h1>探索我们的新产品</h1>
<p>了解更多关于我们的新产品的信息。</p>
</div>
</template>
<script setup lang="ts">
useServerSeoMeta({
title: '我们的新产品 - 神奇网站',
description: '我们的新产品具有创新的功能,旨在提升您的体验。',
keywords: '新产品, 创新, 技术',
robots: 'index, follow',
canonical: 'https://example.com/new-product',
ogTitle: '探索我们的新产品',
ogDescription: '我们的新产品具有创新的功能,旨在提升您的体验。',
ogImage: 'https://example.com/new-product-image.png',
ogImageAlt: '新产品图像',
ogType: 'product',
ogUrl: 'https://example.com/new-product',
ogSiteName: '神奇网站',
twitterCard: 'summary_large_image',
twitterTitle: '探索我们的新产品',
twitterDescription: '我们的新产品具有创新的功能,旨在提升您的体验。',
twitterImage: 'https://example.com/new-product-image.png',
twitterImageAlt: '新产品图像',
twitterSite: '@mywebsite',
twitterCreator: '@creator',
fbAppId: '1234567890',
fbPages: 'https://facebook.com/mywebsite',
viewport: 'width=device-width, initial-scale=1',
appleMobileWebAppTitle: '神奇网站的新产品',
appleMobileWebAppCapable: 'yes',
appleMobileWebAppStatusBarStyle: 'black-translucent',
favicon: '/favicon.ico',
appleTouchIcon: '/apple-touch-icon.png',
msapplicationTileImage: '/mstile-144x144.png',
themeColor: '#ffffff',
schema: {
'@context': 'https://schema.org',
'@type': 'Product',
'name': '我们的新产品',
'description': '我们的新产品具有创新的功能,旨在提升您的体验。',
'url': 'https://example.com/new-product',
'image': 'https://example.com/new-product-image.png'
}
});
</script>
index, follow)。product)。summary_large_image)。yes 或 no)。useServerSeoMeta 允许您在服务器端为页面设置 SEO 元标签,从而优化性能和搜索引擎排名。通过将所有的 SEO设置放在服务器端,您可以减少客户端的处理负担,并确保搜索引擎爬虫抓取到准确的页面信息。