在数字产品日益丰富的今天,图标设计已成为用户界面(UI)不可或缺的一部分。无论是应用程序还是网站,一套精心设计的图标都能显著提升用户体验。然而,要实现这一目标,设计师必须掌握图标设计中的一些关键原则。本文将揭示图标设计中的六大视觉一致性法则,帮助您在UI设计中创造和谐统一的图标集。从视觉比重到色彩面积,再到风格调性的统一,我们将逐一探讨如何通过这些UI设计原则,打造出既美观又具功能性的图标。无论您是初学者还是经验丰富的设计师,这些图标设计秘籍都将助力您的作品更加专业、更具吸引力。跟随我们一起探索,学习如何运用这些法则,使您的设计在众多应用中脱颖而出。
1. 视觉比重的一致性
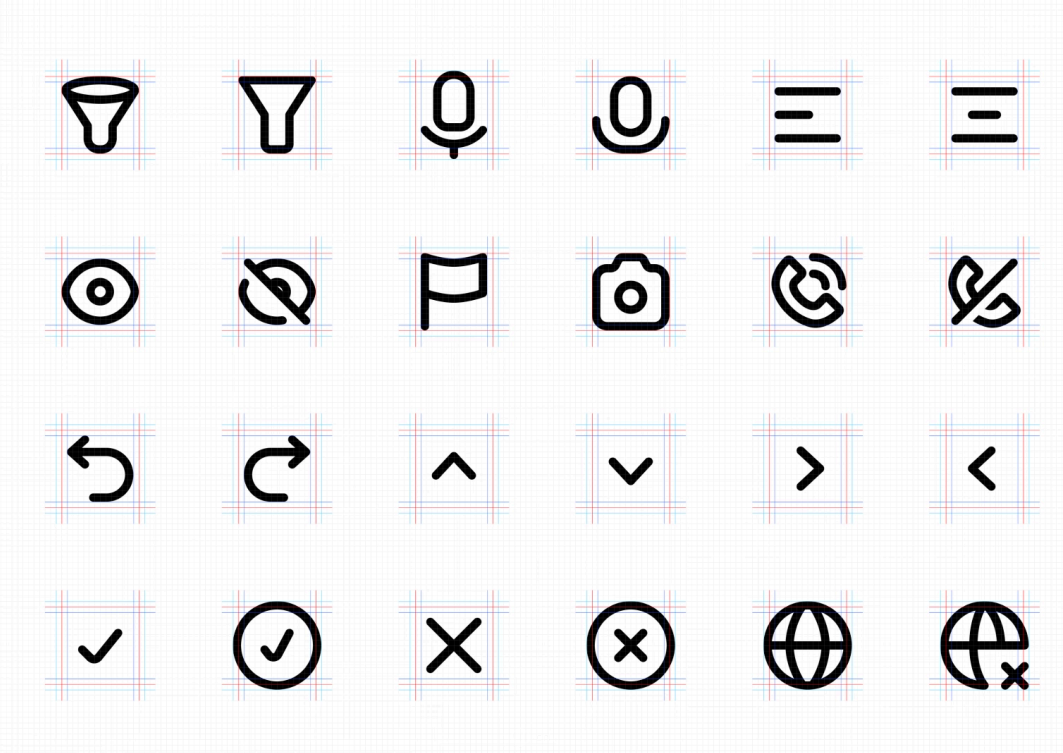
在设计图标时,使用网格来限定图标的大小是非常有帮助的。然而,值得注意的是,在相同物理尺寸下,方形图标在视觉上看起来往往比圆形图标更大。因此,在设计过程中,除了遵守物理尺寸外,还需要考虑到视觉上的大小一致性。

2. 边缘细节的一致性
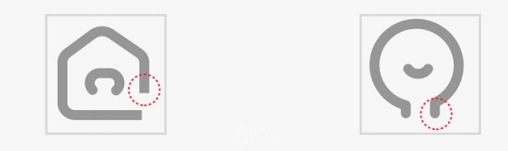
对于那些具有描边且包含断线的图标来说,确保描边尾部的形状(方形或圆形)以及断线之间的距离保持一致非常重要。这种细节的一致性有助于提升图标的专业感。

3. 风格调性的一致性
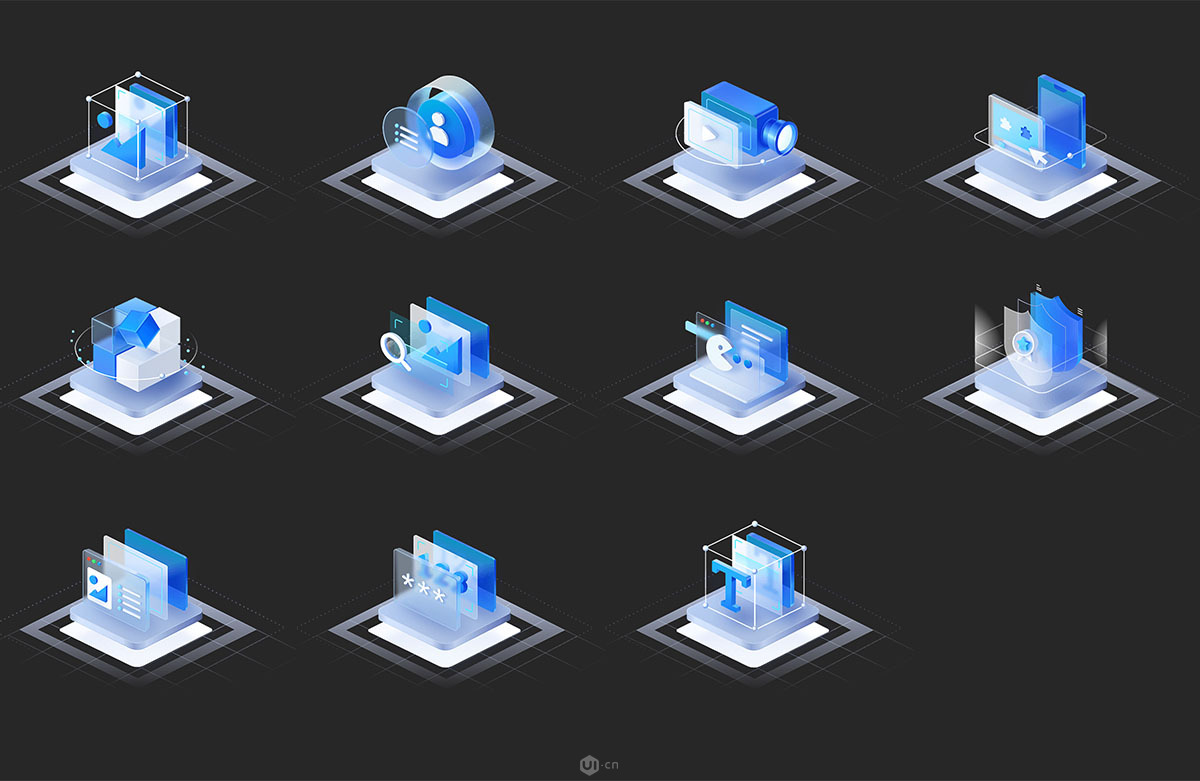
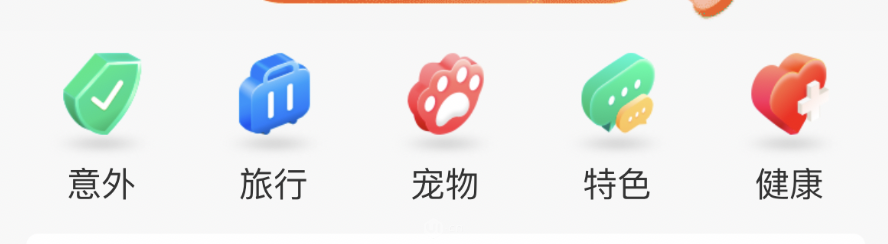
图标的设计风格多样,包括线性风格、平面风格、2.5D风格、拟物化图标、科技风格、玻璃质感图标以及3D风格等。选择一种风格并坚持下去,可以使整套图标看起来更加协调和专业。

4. 视角的一致性
保持一致的视角可以增加图标的整体性和连贯性。当所有图标都以相同的角度呈现时,它们将在视觉上显得更为和谐,从而提高整套图标的识别度。

5. 色彩面积的一致性
色彩是图标设计的重要组成部分,它直接影响着用户的感知。确保每个图标使用的色彩面积大小相同,可以使图标组在视觉上达到和谐统一的效果。

6. 复杂程度的一致性
同一套图标中,每个图标的复杂程度应当保持一致。线条和结构不宜过于繁复,否则在实际应用中,特别是当图标尺寸缩小时,可能会影响用户的识别体验。例如,一个复杂的删除图标或记事本图标与其他较为简单的图标相比,可能需要进一步简化。

通过遵循上述图标设计中的六大视觉一致性法则,设计师们将能够创造出既美观又实用的图标集合,从而为用户提供更好的交互体验。