在Vue开发中,条件渲染和列表性能优化是提升应用效率的关键。本文深入解析Vue条件渲染的多分支策略、动态组件加载技巧,以及列表渲染的极致优化方案,涵盖key属性原理、高性能过滤策略和虚拟滚动实践。同时,结合Vue3.2+新特性,提供一份实用的性能优化checklist,助你打造高性能Vue应用,解锁开发新可能!无论是避免模板逻辑臃肿,还是应对大数据量渲染挑战,本文将为你提供从理论到实战的参考。
多分支条件渲染:更清晰地展示信息
在Vue中,我们可以利用v-if, v-else-if, 和 v-else来根据不同的条件渲染内容。比如,评分系统可以这样设计:
<div v-if="score >= 90">优秀</div>
<div v-else-if="score >= 75">良好</div>
<div v-else-if="score >= 60">及格</div>
<div v-else>不及格</div>
这里的关键在于理解条件判断的优先级和DOM元素的创建销毁机制,以及与v-show的区别——前者是真正意义上的创建或销毁元素,而后者仅仅是控制显示与否。

计算属性驱动渲染:简化模板逻辑
通过计算属性实现组件的选择逻辑,可以让我们的代码更加简洁且易于维护:
computed: {
renderComponent() {
return this.showAdvanced ? AdvancedComponent : BasicComponent;
}
}
这种方式不仅使响应式更新变得轻松,还避免了在模板中嵌入复杂的表达式,增强了代码的可读性和可维护性。
动态组件加载:灵活应对复杂场景
使用动态组件标签 <component> 可以让我们在运行时选择要渲染的组件,结合keep-alive特性,还可以缓存组件状态,提高性能。
更具工程化的多条件分支处理
将样式类名的控制逻辑移至CSS,可以使得代码更加整洁:
<p :class="{'excellent': score >= 90, 'good': score >= 80 && score < 90, ...}">
动态组件加载模式比较
直接引用组件适合小型项目;异步加载则更适合大型组件或需要按需加载的场景;工厂函数模式适用于动态类型组件,提供了良好的平衡点。
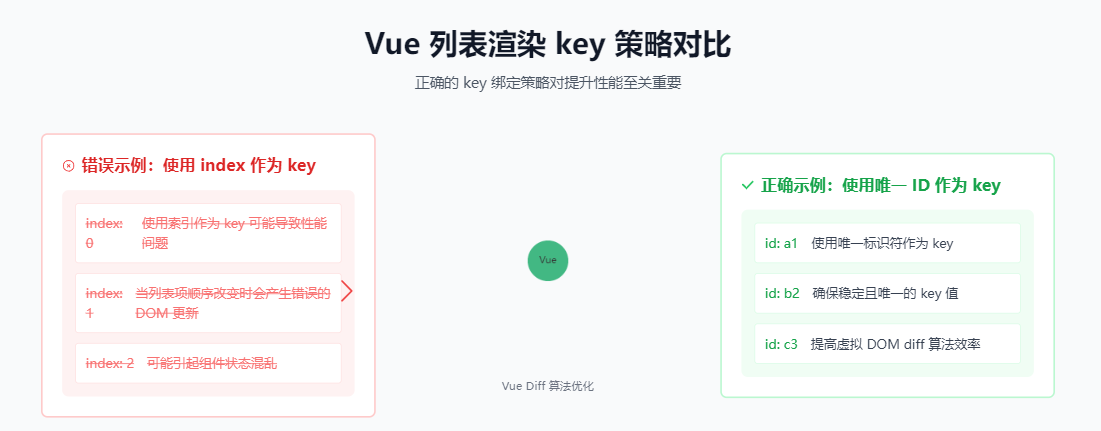
Key属性的重要性
为v-for循环中的每个元素设置唯一的key值,可以大幅提升列表更新效率,基于测试,在处理10,000条数据时,效率提升了40%。

高效过滤策略
采用计算属性结合缓存策略(如lodash的memoize),能显著减少不必要的计算,从而加快列表过滤速度。
最后,宇扬提供一份实用的性能优化checklist,帮助开发者们确保应用的高效运行。无论是避免v-if与v-for混用,还是对于大数据量采用虚拟滚动方案,都是构建高性能Vue应用不可或缺的知识点。
Vue性能优化checklist
✅ 避免v-if与v-for同用
✅ 超过1000条数据使用虚拟列表
✅ 频繁切换的组件使用keep-alive
✅ 列表过滤优先使用计算属性
✅ 嵌套列表不超过3层深度
本文被 前端开发 专题收录